�@�w���v���A��{�����͓��{�ꉻ����Ă��܂��BThanks to ���ƂЂ� ����I |



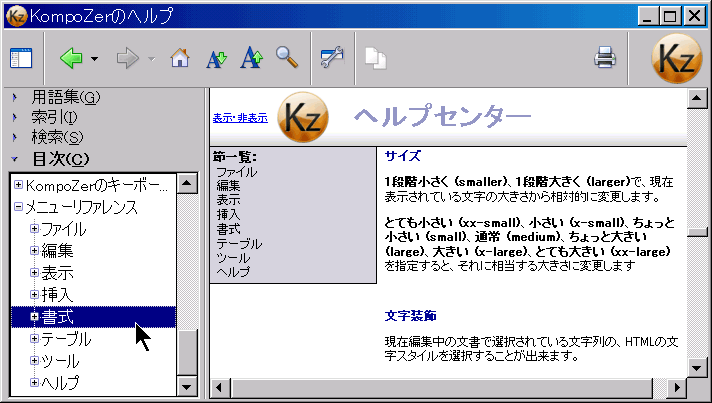
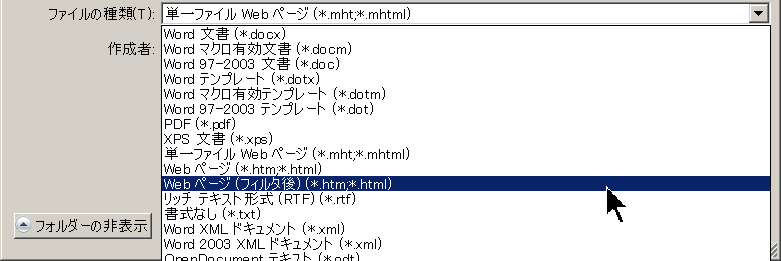
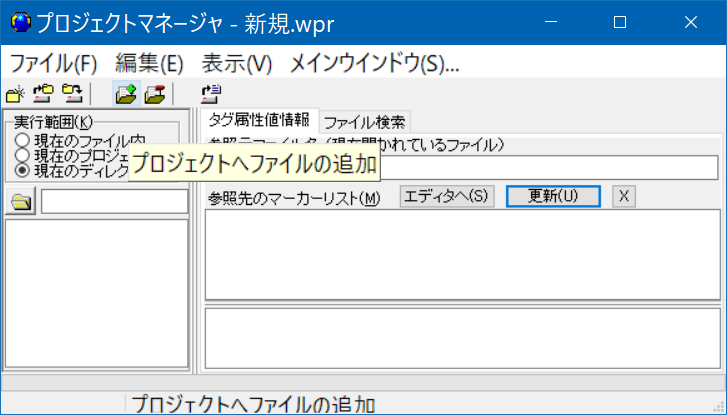
![OutLook Express��[�G���R�[�h�̐ݒ�]](encode2.gif) �@���́AWin95�p�\�R�����g���āA[�G���R�[�h�̐ݒ�] �Łu�ȑ̎�������(GB2312)�v���w�肵�āA������̃z�[���y�[�W�����܂����B
�@���́AWin95�p�\�R�����g���āA[�G���R�[�h�̐ݒ�] �Łu�ȑ̎�������(GB2312)�v���w�肵�āA������̃z�[���y�[�W�����܂����B�@�����������݂̃z�[���y�[�W�����ꍇ�́A���b�Z�[�W�쐬�̎��_�ŁA�G���R�[�h���@�́A Unicode(UTF-8)��I�����܂��B �@ UTF-8 �̓����������݂̃t�@�C���́A�e�L�X�g�E�G�f�B�^xyzzy�ł��ҏW�ł��܂��B �@ �@Win95�ł��A�[���O���[�o���Ή����\�ł��B �@�Ȃ��AOutLook Express �œ��{�ꃁ�C���𑗂�Ƃ��́A�O���[�o����7�r�b�g�R�[�h�Ƃ̌݊������d�������A�u���{��(JIS)�v���g���܂��B���C���̑��M�G���R�[�h�ɂ́A���������̉\���̗L��u�V�t�gJIS�v���g���܂���B |



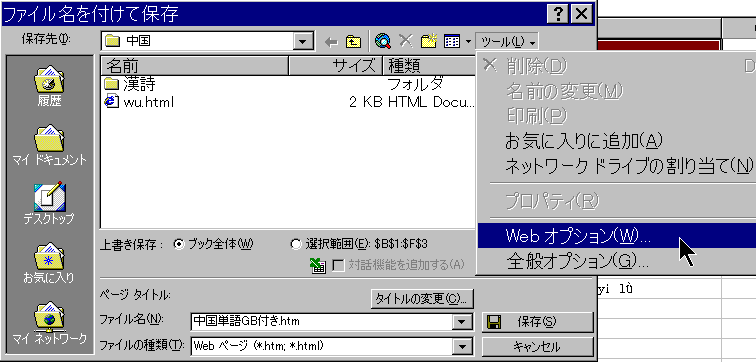
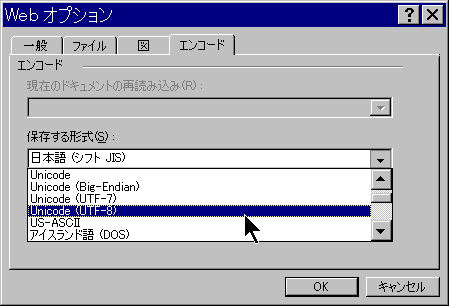
�G���R�[�h���A�uUnicode(UTF-8)�v�ɂ��܂��B
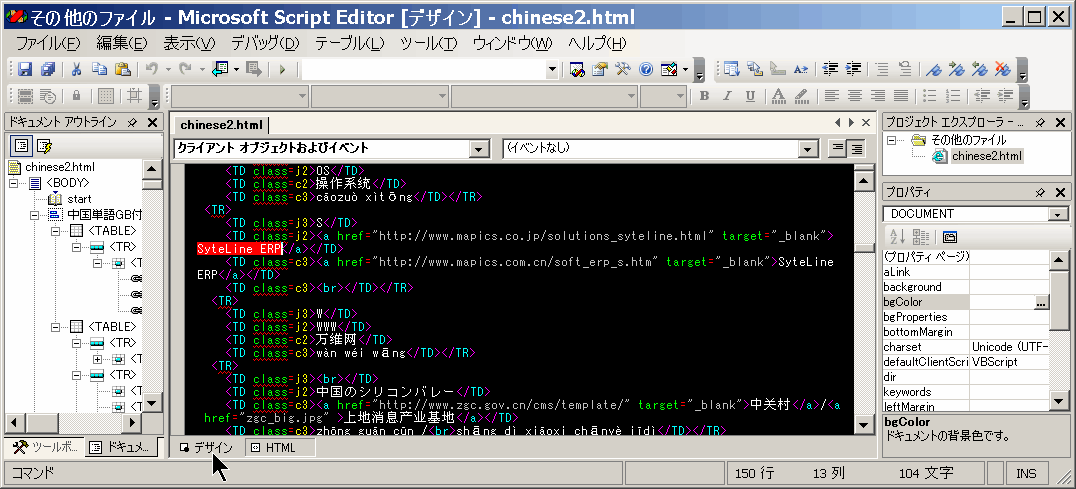
����ő������html���ł�������܂��B (�����R�[�h���ushift_jis�v�̂܂܂ŕۑ�����ƁA�G�f�B�^�Ō���ƁA���{��ȊO�̕������u&#�����v�ɂȂ�܂��B) �B������G�f�B�^���g���āA�璷�ȕ������폜������A���e�̏C�������܂��B |
 �@���L�̗l�ɐݒ肷��ƁA�C���^�[�l�b�g�E�G�N�X�v���[���́u�ҏW�v�{�^����TTT editor ��g�ݍ��ނ��Ƃ��ł��܂��B�C�ɓ������z�[���y�[�W�ɏo�������A���̃{�^���ŁA�ȒP�ɂ��̃\�[�X��F�������ĉ{���E�����ł���悤�ɂȂ�܂��B
�@���L�̗l�ɐݒ肷��ƁA�C���^�[�l�b�g�E�G�N�X�v���[���́u�ҏW�v�{�^����TTT editor ��g�ݍ��ނ��Ƃ��ł��܂��B�C�ɓ������z�[���y�[�W�ɏo�������A���̃{�^���ŁA�ȒP�ɂ��̃\�[�X��F�������ĉ{���E�����ł���悤�ɂȂ�܂��B

|

|


CSS�t�@�C���F(Cascading Style Sheets�Acascade:�K�i��ɘA�������B�c�Ȃ��B���̏ꍇ�́A�X�^�C���̒�`���A�D�揇�ʂ������Ēi�K�I�ɂł���Ƃ����Ӗ��B)
�������́A������̃z�[���y�[�W���Q�Ɖ������B �@���{��t�H���g���w�肷��A�G�f�B�^�E�y�C���ł́A���{��R�����g�̕\���E�ҏW���ł��܂��B �@�J���[�E�R�[�f�B�l�[�g���ȒP�ł��B �@�_�E�����[�h(ts3lite.exe) http://www.filecrop.com/ts3lite.exe.html http://topstyle.en.softonic.com/ �@���{�ꉻ�p�b�`(����OS�FWindowsXP) https://www.vector.co.jp/soft/dl/winnt/net/se285924.html �����N����Ă���̂ŁA�����ɒu���܂��Btsljp_040101.zip �@�X�^�C���V�[�g�ɂ��A�z�[���y�[�W�̕\���ω��̃T���v���F http://www.hi-ho.ne.jp/makoto_watanabe/ve/ (�u�X�^�C����ύX�v�̃v���_�E����3��ނ̕\���l�����ւ��ł��܂��B) |
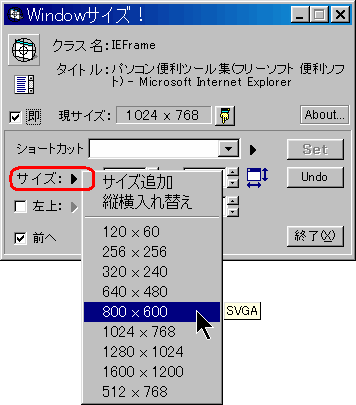
 �@�\�����Ă���\�t�g�́A�E�B���h�E�T�C�Y���A�ȒP�ɕύX�ł���\�t�g�ł��B
�@�\�����Ă���\�t�g�́A�E�B���h�E�T�C�Y���A�ȒP�ɕύX�ł���\�t�g�ł��B