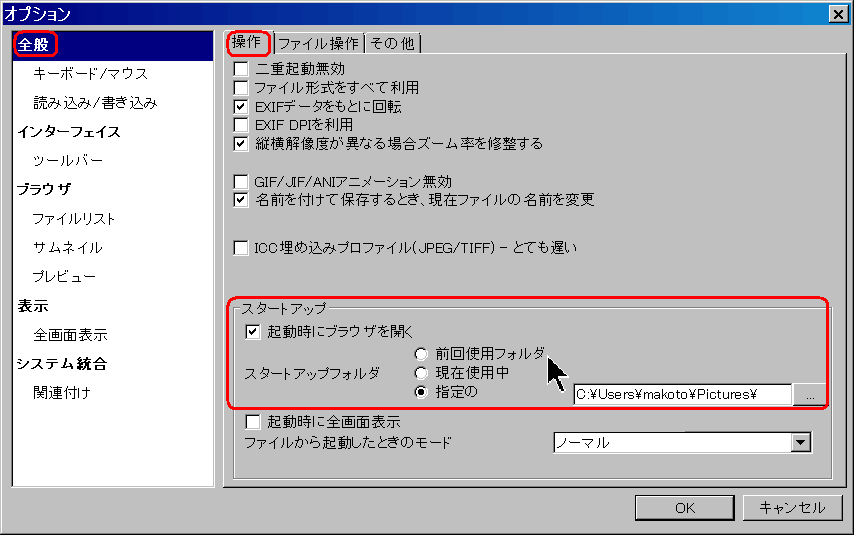
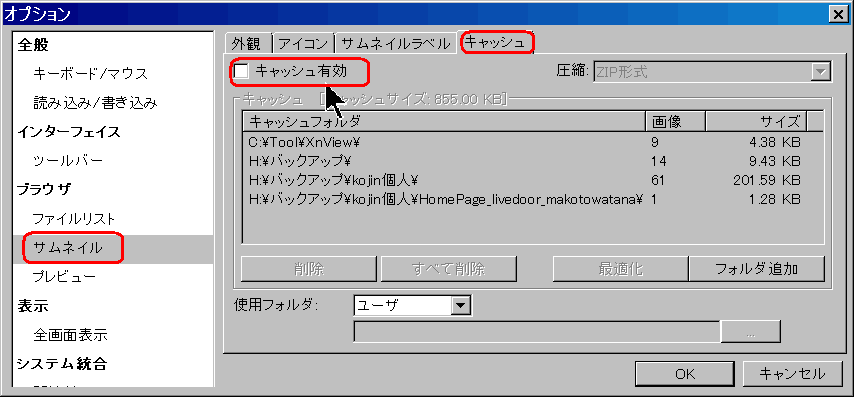
�摜�\���E�ϊ��\�t�g
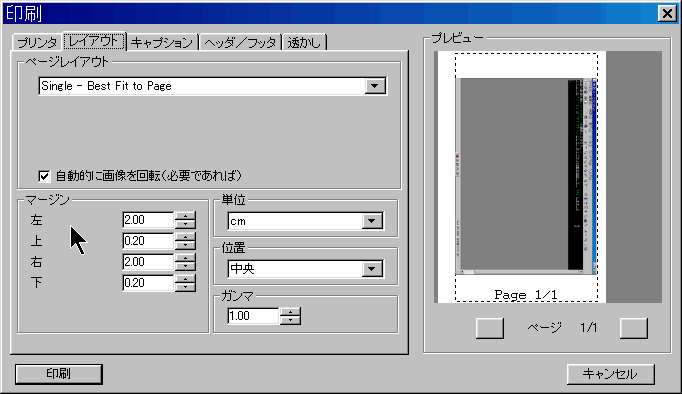
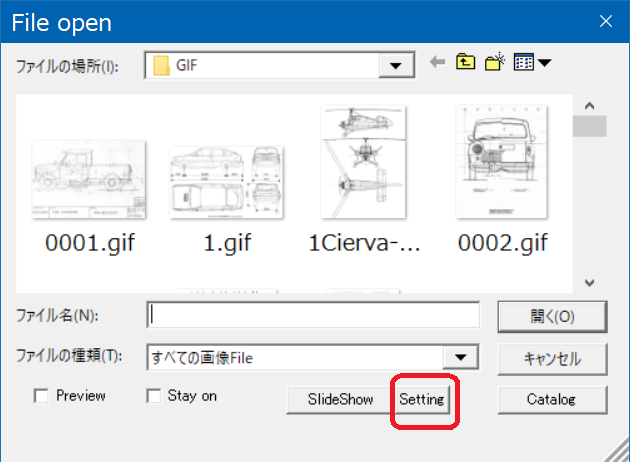
�@�摜�t�@�C�����A�ȒP�ɎQ�Ƃ�����A�摜�̌`����ύX�ł���\�t�g���Љ�܂��BXnView
�@�t�����X�̃p���̖k���ɗL�� Reims �ݏZ�́APierre E. Gougelet ����̍�i�ł��Bhttps://www.xnview.com/en/xnview/ https://www.xnview.com/
�A�j���[�V����GIF���܂�400�ȏ�̌`���̉摜�t�@�C����\���ł��AGIF�`�����܂�70�]��̑��l�ȉ摜�`���ɑ��ݕϊ����ĕۑ��ł���A�t���[�E�\�t�g�ł��B
�}���`�y�[�WTIFF�̕\�����ł��܂��B
�u�c�[���v���u�����y�[�W�̍쐬�v�ŁA"Multi-page" DCX/TIFF/LDF���쐬�ł��܂��B�uG4���k�v���ł��܂��B�}���`�y�[�WTIFF�ɂȂ����t�@�C���͒��ډ��H�ł��Ȃ��̂ŁA���H����ꍇ�́A1�����Ƀo�����K�v���L��܂��B
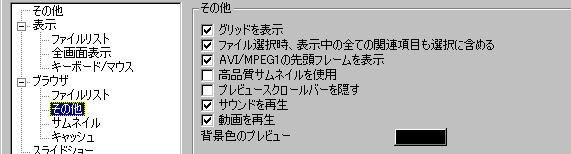
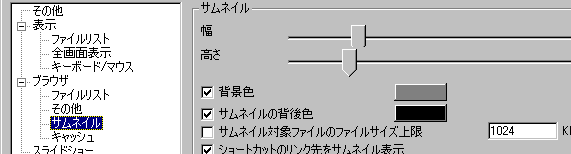
�����[�Łu�ڍׁv��I������ƁA�摜�̑���(�T�C�Y�A�`���Ȃ�)���ꗗ�ł��܂��B
Win95 �� 256�F���ł��A������Ɠ����܂��B
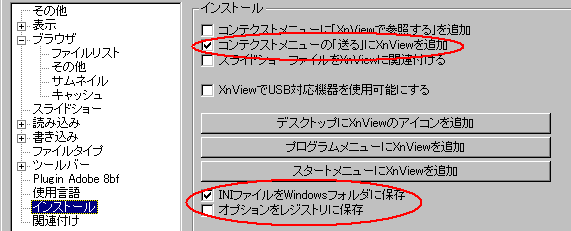
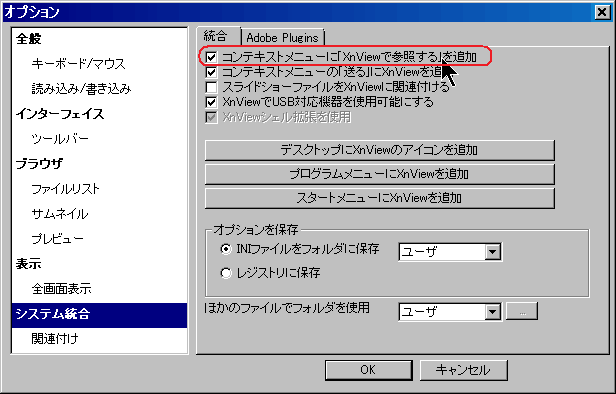
�G�N�X�v���[���́A�t�H���_�̉E�N���b�N������N���ł��܂��B�u�c�[���v���u�I�v�V�����v���u�C���X�g�[���v�ŁA�u�R���e�N�X�g���j���[�ɁeXnView�Ńu���E�Y����f��lj��v�Ƀ`�F�b�N�����܂��B���F���̊g���@�\��L���ɂ��邽�߂ɂ́AXnView ���N������Ƃ��ɁA�G�N�X�v���[������u�Ǘ��҂Ƃ��Ď��s�v���܂��B
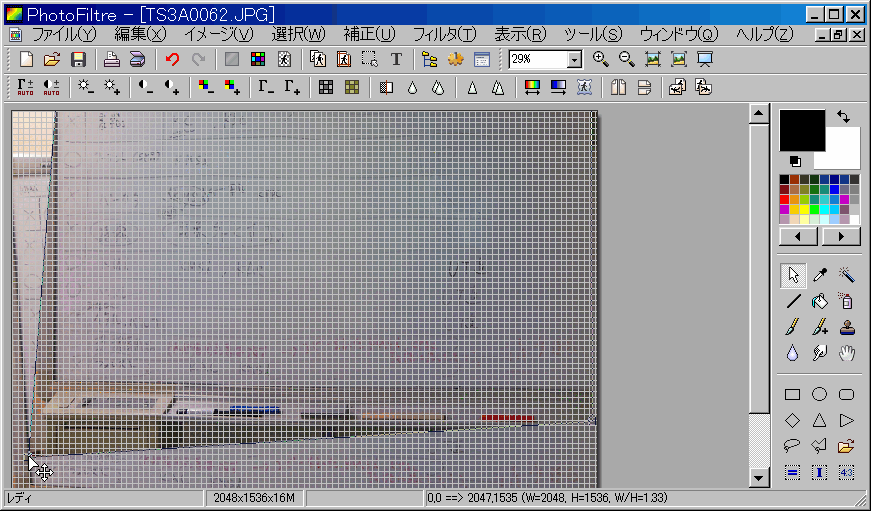
�摜���ȒP�Ɍ����ł��܂��B�摜��ʂ̃��j���[�́u�c�[���v���u�p�m���}�쐬�v��I�����āA�������������ɁA�t�@�C�����u�lj��v���āu�쐬�v�{�^�������������ł��B���F�摜�t�@�C�����́A���p�p���łȂ��ƁA�����ł��܂���B
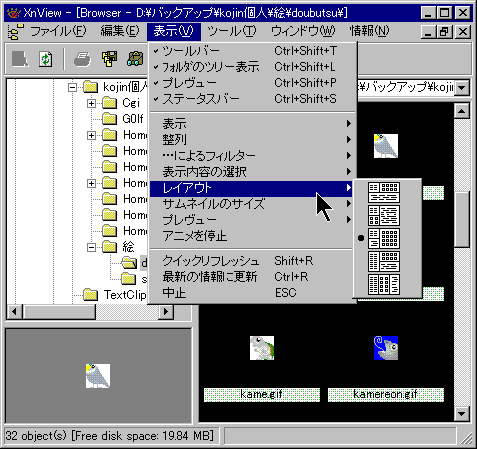
��ʂ̒��ڈ��(�n�[�h�R�s�[)���A�ȒP�ɂł��܂��B �G�N�X�v���[���̃g�D���[�����ƁA�T���l�C���ƁA�v���r���[���y�C�� �̑��l�ȃ��C�A�E�g����A���L�̂悤�ɋC�ɓ������g������I���ł��܂��B
Zip �� LZH �̃o�[�W�������L��A��������_�E�����[�h���܂��B)
�@���Ȃ݂ɁA�g��(Enlargement)�ƁA�k��(Shrinkning)���܂Ƃ߂āA���T���v�����O(Resampling)�ƌ����܂��Bxnview�ẮA���̎�@�Ƃ��āA���L���I���ł��܂��B(���ɂ́A�k���������L���łȂ����̂����肻���ł��B)
�@�ŋߗד��}�@ Nearest neighbor�F�ł��P���ŁA��������掿�̕��@�ł��B�s�N�Z���̕�Ԃ͍s�킸�A����ɃC���[�W�̍ŋߗגP��s�N�Z�����g�p���Ċe�s�N�Z�����쐬���܂��B���̕��@�́A�ʐ^�ɂ͓K���Ă��܂��A���ɍׂ����̐}�ʂɂ͍ł����ʂ�����܂��B
�@BiLinear�o�C���j�A�@(��1�����}�@)�F�ł��P���ȕ�ԕ��@�ł��B�����A���掿�ł��B�ߐڂ� 4 �s�N�Z���̕��ϒl���g�p���܂��B���̕��@�́A�������x�������A��ʓI�ɃC���[�W���k������ꍇ�ɓK���Ă��܂��B�G�C���A�V���O(Aliasing �M�U�M�U)�͔������܂��A�P�x�ω��������I�Ȃ��߁A�摜���ڂ₯�Ă��܂��Ƃ������_������܂��B
�@Hermite�F�ʂ̎�ނ̕�ԋȐ����g�p���܂��B�ߐڂ� 4 �s�N�Z�����g�p���܂��B
�@Gaussian�F
�@Bell�F���� "�\�t�g��" �C���[�W�����܂��B�m�C�Y���܂܂��C���[�W�ɓK���Ă��܂��B
�@BSpline�F
�@Mitchell�F�������x�ƕi���̗��ʂϓI�ɃJ�o�[���Ă���D�ꂽ���@�ł��B�߂��� 16 �s�N�Z�����g�p���A"�N�����̎����" ���ʂ������Ă��܂��B
�@Lanczos�F�ł��R���s���[�^�I�v���̋������@�ł��B�s�N�Z���͎��ۂ̏�z���V�~�����[�g�������ʂȋȐ��ŕ�Ԃ���܂��B���̃C���[�W����� 36 �s�N�Z�����o�̓s�N�Z�����ƂɎg�p����܂��B���̕��@�́A���͂� "�N���������" ���ʂ������Ă���A���ɁA�C���[�W�������L���ꍇ�ɓK���Ă��܂��B
�@Hanning�F
�@��̎�@�̐����́A
�u�f�W�^���ʐ^�ҏW�\�t�g�E�F�A "Zoner Photo Studio 7"���[�U �K�C�h�v
http://www.shareedge.com/public/20050422-001/Help/ZPS7ManualJP.pdf
����сA
�u�摜�g���@�Ɋւ���l�@(��荂�u����)�v
http://mikilab.doshisha.ac.jp/dia/monthly/monthly01/20011222/personal_kawasaki.pdf
�̋L�q����A���p�����Ă��������܂����B
�����ɂ��ƁA���L�̎�@���L��悤�ł��B
�@Bicubic�F�ł����x�ȕ�ԕ��@�ł��B�ᑬ�A���掿�ł��B�߂��� 16 �s�N�Z�����g�p���A�l���O���Ȑ��ŕ�Ԃ��܂��B�����L������яk���̂ǂ���ɂ��K���Ă��܂� (��őN����������K�v������܂�)�B
�@�ʐ^�̏k���ł́A�u�o�C�L���[�r�b�N�@�v���A���܂������悤�ł��B
�@�������A���A��(�g��`�̎�)���o��ꍇ�́A�u�o�C���j�A�@�v�̂ق����A���ꂢ�ɏk���ł��邱�Ƃ�����܂��B�u�o�C���j�A�@�v�́A���T�C�Y������̉摜�������{�P�������ɂȂ邽�߁A���A�����߂����Ȃ��Ȃ�̂ł��B
�@�摜���k������Ƃ��Ƀ��A����h���ɂ� [���X�t��]
http://trendy.nikkeibp.co.jp/article/tec/camera/20020902/101713/
�@Supersampling�F��ɃC���[�W���k������ꍇ�ɓK���Ă��܂��B�C���[�W�̏k�����Ɏ��������ׂẴs�N�Z���̉��d���ς��g�p���܂��B���̕��@�́A�C���[�W�̂��ׂẴs�N�Z���������̂Ŏʐ^�ɂ͍œK�ł��B�C���[�W�ɂ����炩�ڂ₯�������Ă��܂��Ƃ������_������܂����A����͌�őN�������グ�邱�ƂŊȒP�ɉ����ł��܂��B
�@�ʂ̃\�t�g�ł����A���L�ł́A�E�قlj掿���ǂ��Ə�����Ă������̂�����܂����B
BiLinear < BiCubic = Bezier = BSpline < Lanczos
MP3 �� MIDI �t�@�C�����A�����t�ł��܂��B�@���́A�ォ�� GIF �������AXnView�ɊW�t���܂����B�A�j���[�V����GIF ���\���ł��邩��ł��B
�@WinXP�̏ꍇ�́A���ꂾ���ł͉摜�t�@�C�����N���b�N�����Ƃ��Ɂu�摜��FAX�r���[�A�v���J���Ă��܂��܂��B�u�摜�Ƃe�`�w�r���[�A�v���J���Ȃ��悤�ɂ��邽�߂ɂ́A
�g���q �̂Ƃ���ŏ��������@�ŁA�u���̎�ނ̃t�@�C�����J���Ƃ��́A�I�������v���O�����������g���B�v�Ƀ`�F�b�N������K�v���L��܂��B
�@����Ȃ�A�~������Complete version (Plugins & NConvert) ���_�E�����[�h����̂ł͂Ȃ��āA�ŏ�����Standard version ���_�E�����[�h����Ηǂ������B(^^�U
�Ǘ��҂Ƃ��Ď��s �v��I�����܂��Bhttps://saving.tokyo/xnview-batch-processing/ https://kichizu.com/pdf-grayscale-to-monochrome/
�@�I���W�i���摜��
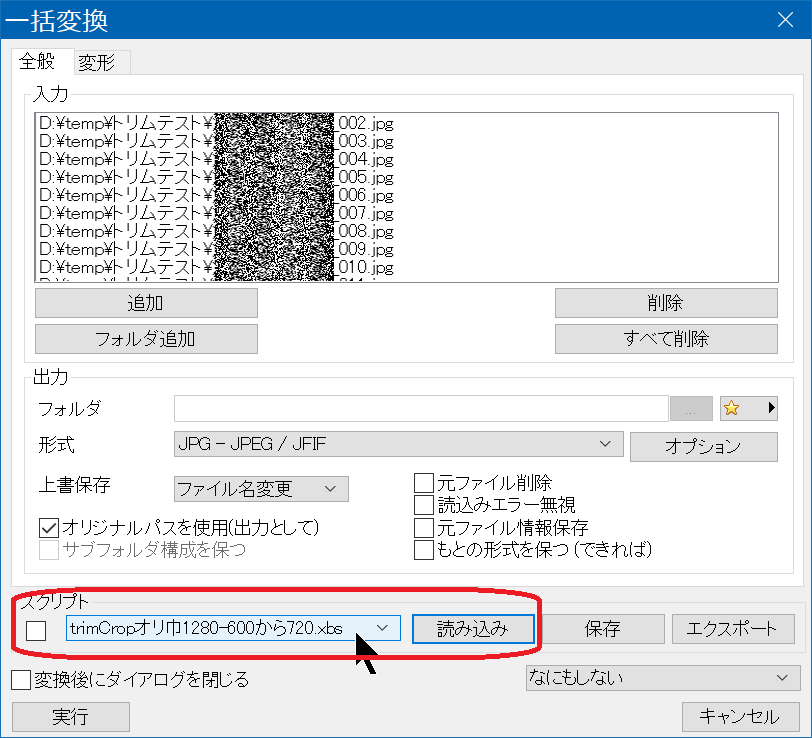
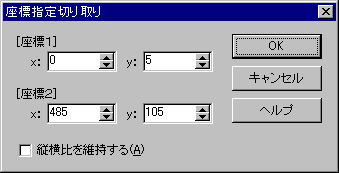
�@�ꊇ�g���~���O�ŃX�N���v�g���g���ƁA�ȒP�ɌJ��Ԃ������ł��ĕ֗��ł��B
crop( 0 600 1280 720 )
�n�_X Y crop�� ���������̉摜�̍����� 0 �ォ�� 600 �̕�������A��1280 ����720 �𒊏o
settings( 3 0 0 0 0 0 1 )
�@�@�@�@�@�@�@�@�@�@�ǔԂ�t���ĕۑ�
output( jpeg 89 0 0 0 0 0 1 1 1 0 1 )
�@�@�@�@�`�� �掿
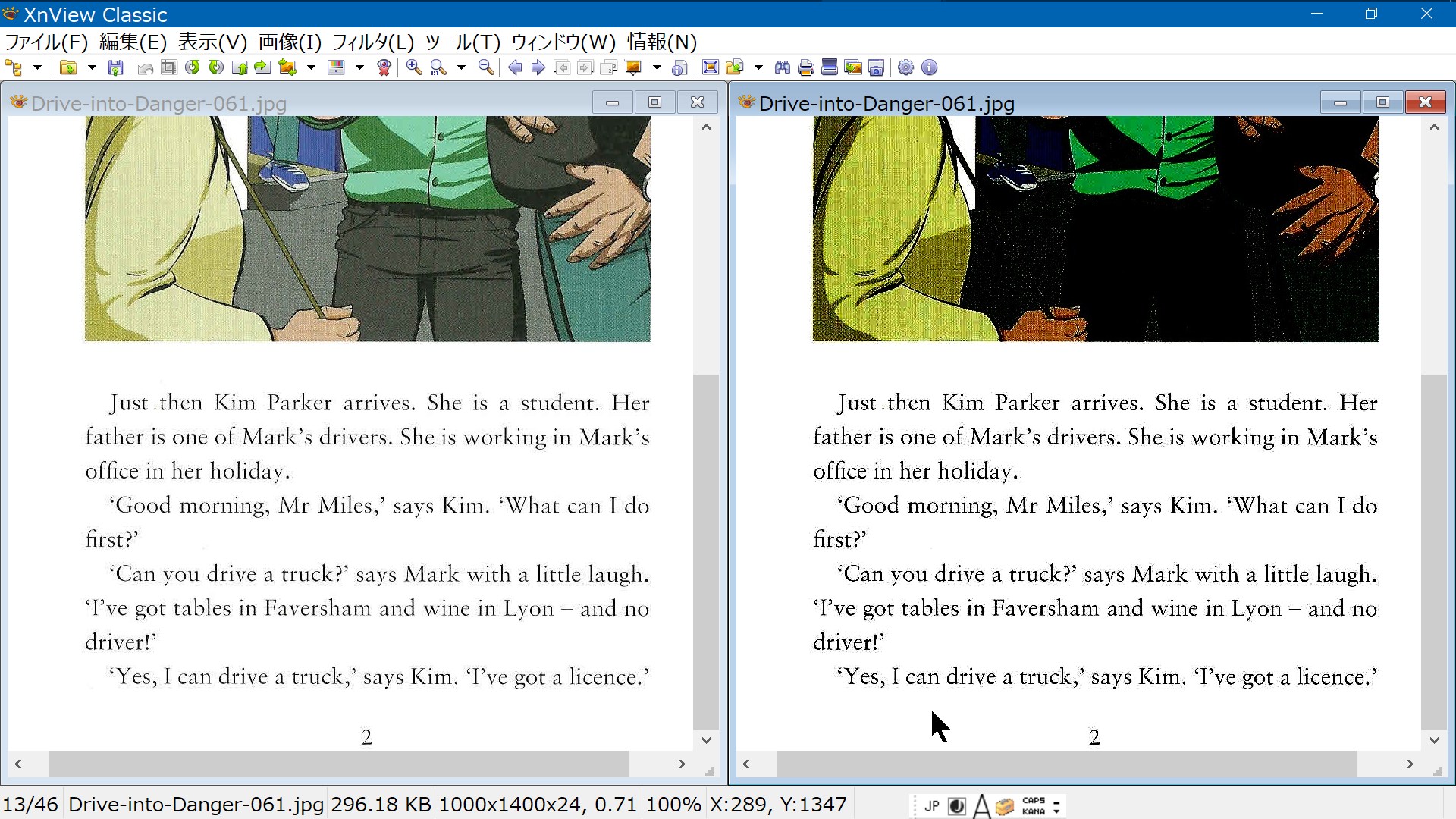
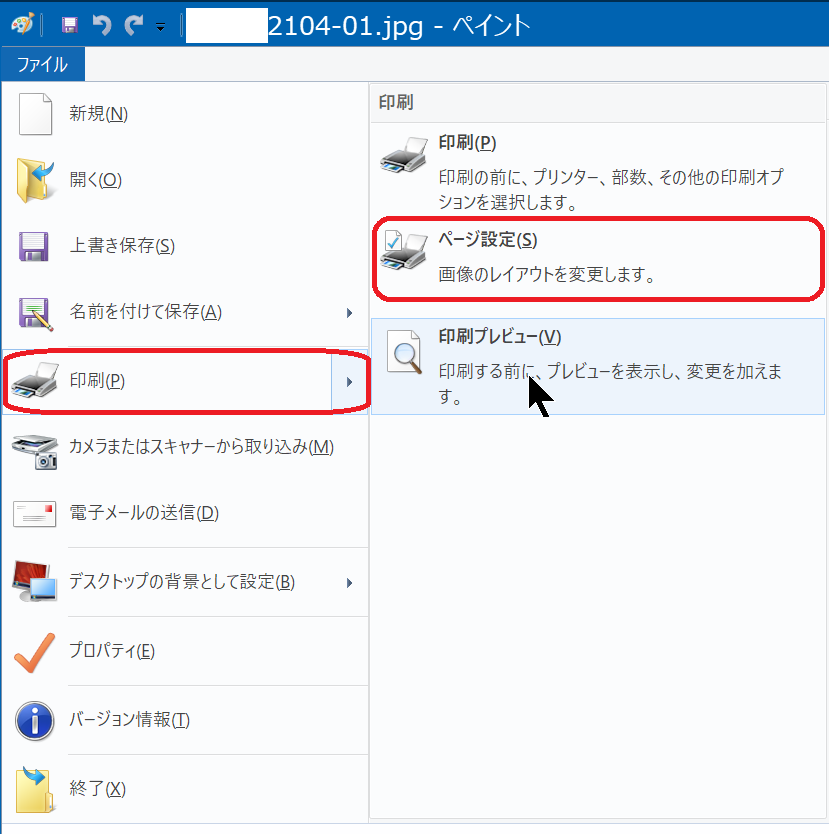
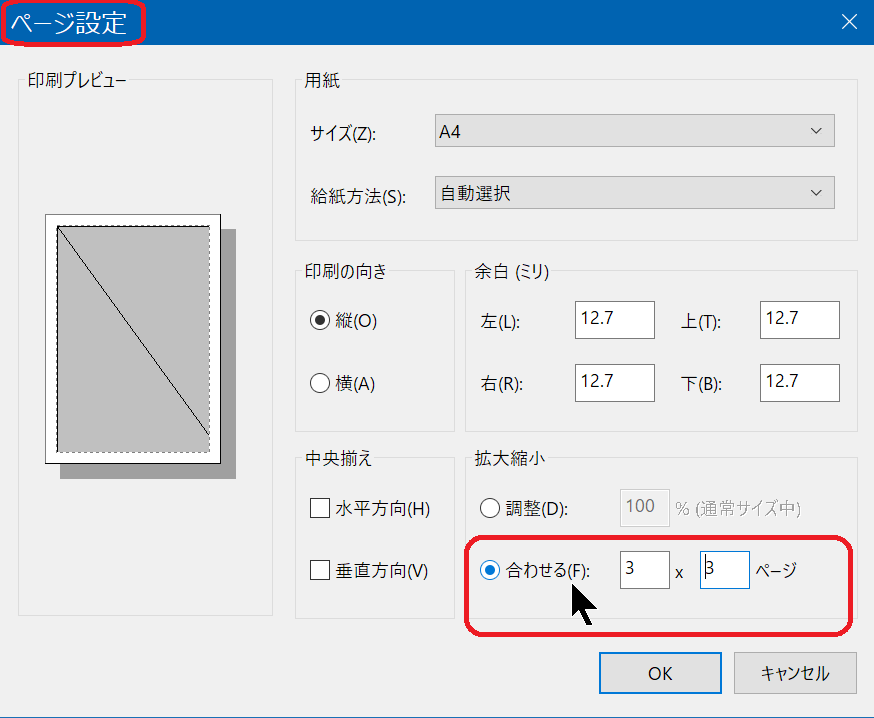
�O���[�����𔒂� �������ꍇ�́A�R���g���X�g�� 30�`50 �ɂ���Ɖ��P����܂��B�{�����J���ŃX�L���������摜����y�[�W�P�ʂ� PDF ����� Drive into Danger(Rosemary Border��) �v�Ƃ����ȒP�ȉp��ŏ����ꂽ�����̎����{�������܂����Bhttps://bibliotecacracsmr.wordpress.com/wp-content/uploads/2015/05/drive-into-danger.pdf ���ɖ����œǂ߂� Rosemary Border �̍�i )PDF�摜���o�c�[�� �v���g���Ē��o���āA�uXnView�v�ňȉ��̂悤�ɂ��āA���J���摜���y�[�W���ɕ������� PDF �ɂ��܂����B
crop( 0 260 2000 1340 )
settings( 0 0 0 0 0 0 1 )
output( jpeg 89 0 0 0 0 0 1 1 1 0 1 )
�Q�D���o�����摜�t�@�C�����A���y�[�W�p�ƉE�y�[�W�p�� 2�̃t�H���_�ɃR�s�[���āA���ꂼ�ꉺ�̃X�N���v�g���g���č��y�[�W�����ƉE�y�[�W�����𒊏o���܂����B
crop( 0 0 1000 1340 )
settings( 0 0 0 0 0 0 1 )
output( jpeg 89 0 0 0 0 0 1 1 1 0 1 )
�@ �@�E�y�[�W�p�F
crop( 1001 0 1000 1340 )
settings( 0 0 0 0 0 0 1 )
output( jpeg 89 0 0 0 0 0 1 1 1 0 1 )
�R�D���邳�A�R���g���X�g�A�K���}���������s���낵�ĕ��������₷�����܂��B
brightness( -70 )
contrast( 80 )
settings( 0 0 0 0 0 0 1 )
output( jpeg 89 0 0 0 0 0 1 1 1 0 1 )
Namery ���g���āA�d���������ɕ��Ԃ悤�� Suffix(����lj�)���܂��B���ӓ_�F �G�N�X�v���[���ʼn摜��I�����āA�E�N���b�N�̃��j���[����u����v��I������ƁAPDF �o�͂���摜�̏��Ԃ��t�@�C�������ɂȂ�܂���B�G�N�X�v���[���̃��j���[�́u���L�v�̒��ɂ���u����v����uMicrosoft Print to PDF�v���w�肷��ƁA�t�@�C�������� PDF ������܂��B Imaging(Kodak)
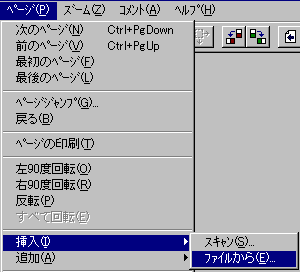
�@���̃\�t�g���g���ƁA�����̉摜�t�@�C�����A1�́u�}���`TIFF (Multi-page TIFF)�v�t�@�C���ɂ܂Ƃ߂邱�Ƃ��ł��܂��B�t�@�C���̎�ނ́uTIFF�h�L�������g(*.tif)�v�̂܂܂ŁA�K���Ȗ��O�����ĕۑ����܂��B���������|�C���g �@Imaging for Windows �́A���X Wang�Ђ̐��i�ŁAWang�Ђ� Microsoft�Ђ̌_��Ɋ�Â��AWindows95 OSR2 ����� WindowsNT �Ƀo���h��(bundle : ���A����)���Ĕz�t����܂����B���̌�AWang�Ђ̃\�t�g�E�F�A���傪�����Ɨ����A Kodak�ЎP���� EastmanSoftware�ЂƂȂ����̂ɔ����AWindows98, WindowsMe, Windows2000 �ł́A"KODAK" �̃��S�ŁA�o���h������Ă��܂����B
http://www.nissho-ele.co.jp/product/img4win/ http://www.global360.com/products/g360_imaging/ IrfanView ���AXnView ���������������BSusie
http://www.digitalpad.co.jp/~takechin/ GIF �t�@�C����\�����邽�߂�Plug-In�uIfgif.spi�v�́A����������Ă��鎞�_�ł́A���L�Ń_�E�����[�h�ł��܂����Bhttp://tokyo.cool.ne.jp/kanain/APIHTM/Susie.htm http://www2f.biglobe.ne.jp/~kana/link.html Linar
�@�摜�{���E�����Ehtml�쐬�x���̃\�t�g�ł��Bhttp://www2s.biglobe.ne.jp/~smas/
�����F���������[�N (memory leak �v���O�������g�p�������������J�������A���̃v���O��������L���郁�����ʂ����X�ɑ��債�Ă�������) �ŁA�s����ɂȂ�����ُ�I������\�t�g���L��܂����ALinar��version 1.6.0.0�́A���肵�ĊJ�����Ƃ��ł��܂��B
IrfanView
�@�I�[�X�g���A�� Irfan Skiljan ���쐬�����}���`���f�B�A�E�\�t�g�ł��B�@�摜��GIF�`���ŕۑ��ł���A�t���[�E�\�t�g�ł��B�A�j���[�V����GIF�̕\�����ł��܂��B
�T�v:
�T�|�[�g����t�@�C���`���F�����A����܂ŕ\���\
�@�\: �}���`�y�[�WTIFF�̕\�����ł��܂��B�u�\���v���u�����̃y�[�W�̉摜�v�ŁA"Multi-page" JPM/TIFF/LDF�̍쐬���ł��܂��B�u����G4���k�v���ł��܂��B�}���`�y�[�WTIFF�ɂȂ����t�@�C���͒��ډ��H�ł��Ȃ��̂ŁA���H����ꍇ�́A1�����Ƀo�����K�v���L��܂��B Freeware Position�@�t���b�|�̕Ҏ҃R�����g:
�@�\���I�v�V�����ł́A�u�傫���摜������ʂɍ��킹��v�𐄏����܂��Bhttp://www8.plala.or.jp/kusutaku/ http://www.irfanview.com/ ���� (1,065KB,1,090,477)�Ɍf�����܂��B�i�Ĕz�z�Ȃǂɐ����݂͐��܂���B�Ɩ��L����Ă��܂��B�jHamana �O���t�B�b�N�r���[�A�ł��B�摜��ւ����̕\�����ʂ��A���j�[�N�ł��B http://miyano.s53.xrea.com/ http://www.microsoft.com/japan/windows/directx/default.mspx https://www.vector.co.jp/magazine/softnews/050416/n0504161.html http://www.forest.impress.co.jp/article/2003/11/05/okiniiri.html http://cetus.sakura.ne.jp/softlab/software/index.html#spi �摜���g��E���掿��
�@�摜���g�傷��ƁA��f���e���Ȃ��Đ����M�U�M�U�ɂȂ�̂����ʂł��BWeb �T�[�r�X ������܂����A����ŏ����ł��鐔�Ɍ��肪���邽�߁A�����������������Ƃ��̓A�v���ł��g���܂��Bhttps://engineering.dena.com/blog/2019/09/cv-papers-19-single-image-super-resolution-1/ https://kentapt.hatenablog.com/entry/2021/12/21/170251 https://buildersbox.corp-sansan.com/entry/2019/03/20/110000 Batch AI Photo Sharpener
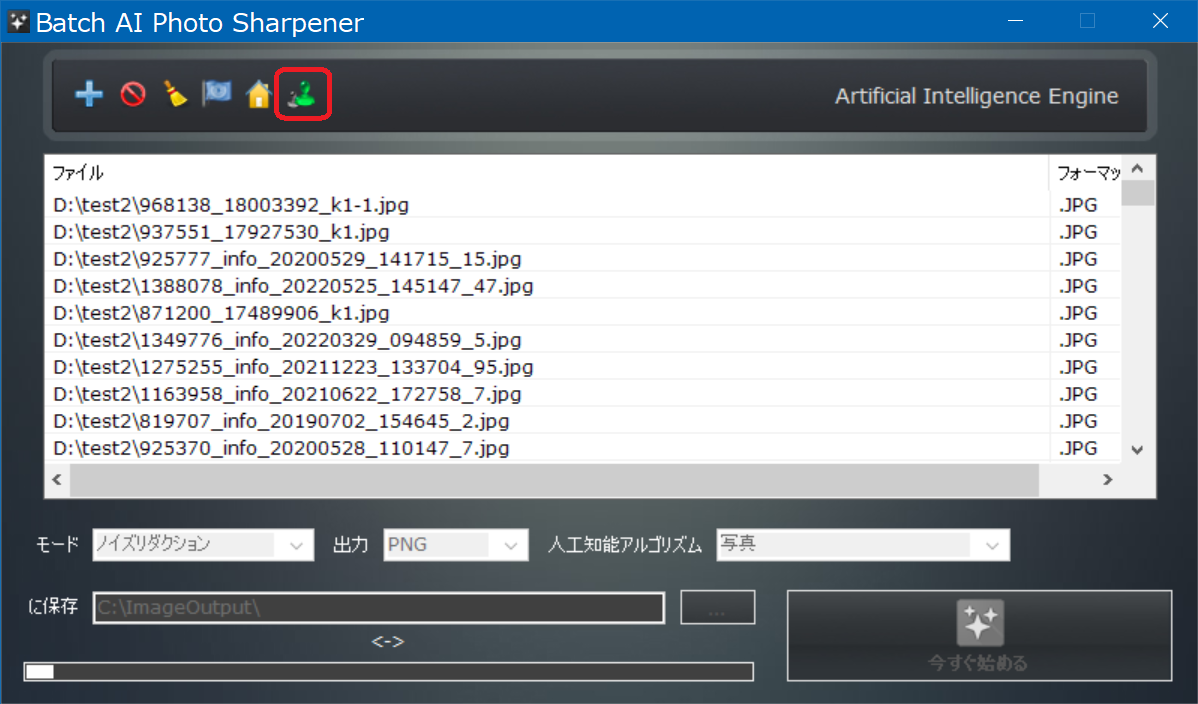
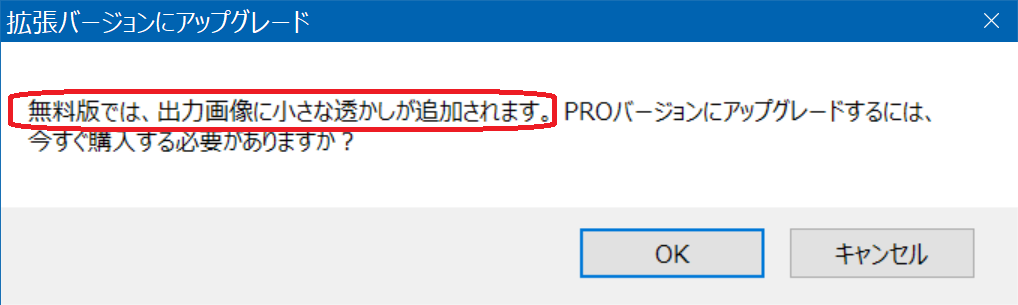
�@�摜�t�@�C���̃m�C�Y���������āA�u���掿���v���Ă����\�t�g�ł��Bhttps://bggenerator.com/ https://www.dholic.co.jp/
rem �w��g���q�̃t�@�C�����폜
del *.png *.PNG *.JPG *.jpg
���̉摜���@��2�{�Ɋg��
�@
���̉摜���@��2�{�Ɋg��(�܂т┯�̖т��A��胊�A���ɂȂ��Ă��܂��I)
��4�{�̏��(�C�������O�̕����̎������D��Ă��܂��I)
�@
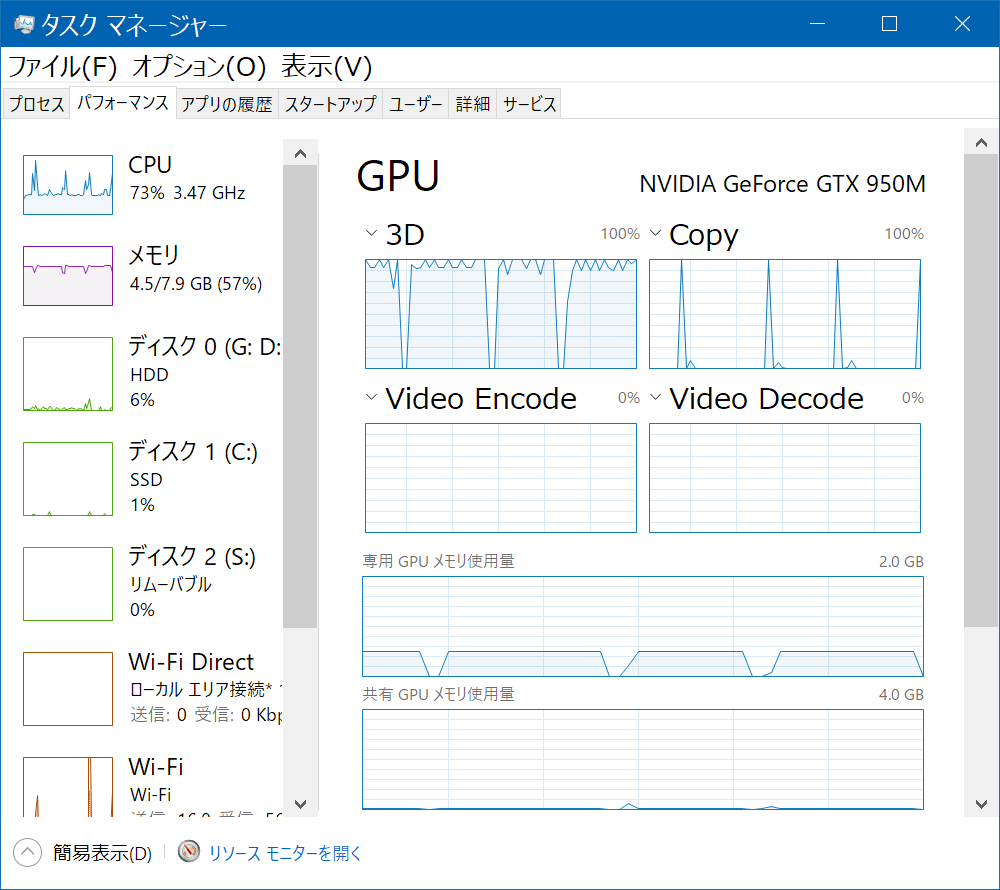
NiceScaler �Ŋg�偪�@��Batch AI Photo Sharpener �Ŋg��
�@�NjL�P�FNiceScaler �̕������|�I�ɍ����ł����A�m�C�Y���g�傷��̂Ō��ɂ����摜�ɂȂ��Ă��܂��܂��BBatch AI Photo Sharpener �͉摜�g��ɂ����p�ł��܂��I NiceScaler
�@NVIDIA �Ȃǂ� GPU ��o�ڂ��Ă���p�\�R�����������Ȃ�ABatch AI Photo Sharpener �̕��𐄏����܂��Bhttps://github.com/Djdefrag/NiceScaler https://github.com/Djdefrag/NiceScaler/releases https://www.gigafree.net/tool/resize/NiceScaler.html waifu2x_win_koroshell
�@�l�H�m�\�𗘗p���ĉ摜�����i���Ɋg�傷��Web�T�[�r�X�gwaifu2x �h�� GUI �Ŏ�y�Ɉ������߂� Windows�ڐA�Ńt�����g�G���h�ł��Bhttp://inatsuka.com/extra/koroshell/ http://www.forest.impress.co.jp/docs/review/20150528_704250.html http://enz0.net/windows/software/waifu2x_win_koroshell/ http://moesoku.jp/archives/1156 �y�C���g�n�\�t�g
�@�p�\�R���ŕ\������摜�ɂ́A�u�r�b�g�}�b�v�E�O���t�B�N�X�v�Ɓu�x�N�^�E�O���t�B�N�X�v��2��ނ��L��܂��B�r�b�g�}�b�v�E�O���t�B�N�X �v�́A�u���X�^�E�O���t�B�N�X�v�Ƃ������āA�����ȓ_�i�s�N�Z���j����Ղ̖ڂɕ~���l�߂āA�_�`�Ƃ��ĉ摜�����܂��B���G�ȐF�œh�蕪������d�˓h�肷��̂ɓK���Ă��܂��B�摜���g�傷��ƁA�M�U�M�U���o����A�e���Ȃ����肵�܂��B�y�C���g�E�\�t�g �v�ƌ����܂��B�x�N�^�E�O���t�B�N�X �v�́A���̎n�_�E�I�_�ƋȐ��̌`��ʼn摜��\�����܂��B���̂��߁A�g�債�Ă��A�摜�͂��ꂢ�ł��B�����̑g�����ɐF�����邽�߁A�t���[�`���[�g��}�ʂȂǂ̐���������̂ɓK���Ă��܂��B�h���[�E�\�t�g �v�ƌ����܂��B�摜���������Ƃ��ɁA�����̎��ɕ���������āA�傫�ȃv�����g���쐬�ł��� �ȂǁA�D�ꂽ�����������Ă��܂��B(�E��ʎQ��)D-Pixed
�@256�F��p�̃y�C���g�E�A�v���ł��B
https://www.vector.co.jp/soft/dl/win95/art/se035696.html GIF ��������̂́A1999/2/15��version 2.15�idpix215�j�܂łł��B����\�t�g�Ȃ̂ŁA�}���قɍs���ČÂ��G�����{�����āA�t�^��CD-ROM������肵�āA��ɂ��܂��傤�Bdpix215 ���_�E�����[�h�\�ȃT�C�g�������܂����B�����Ȃ�Ȃ������ɁA�������_�E�����[�h���I�I https://web.archive.org/web/20070205223415/http://sunny.shinshu-u.ac.jp/contents/Dpixed/dpix215.lzh http://mikimomo.tanmono.com/lecture/ https://hp.vector.co.jp/authors/VA009437/dpixed/addin.html https://cetus.sakura.ne.jp/softlab/software/dppng.html
����(����)PNG ���ł��܂����B��
D-Pixed ���g���ē���(����)PNG ���쐬������@Giam ���g���܂��BPictBear
�@���@�\�t���J���[�E�y�C���g�\�t�g�ł��Bhttps://www.fenrir-inc.com/jp/pictbear/
�L�x�ȕ`��c�[�����g�����Ƃ��ł���B �v���O�C���Ƃ��ăt�B���^����Ă���̂ŁA�lj����ł���B �}�X�N�ʼn摜�̈ꕔ��ی�ł���B �{�i�I�ȃ��C���[�𓋍ڂ��Ă���B �X�N���v�g�ɂ��e�푀�삪�ł���B http://www.nanmoku.ne.jp/~kouza/ILLUSTE/i1.html https://beginners-hp.com/pictbear_use.html https://www.b2-online.jp/event/template/pictbear2.htm http://itfutaba.html.xdomain.jp/Manual/kousyuukai/06/060813.pdf Pixia[�s�N�V�A]
http://www.pixia.jp/
�t�H�g�E���^�b�` �ɂ��g���܂��BAzPainter
�@���C����t�B���^�Ȃǂ̊�{�@�\��������A�V���v���ȃy�C���g�\�t�g�ł��Bhttps://azelpg.gitlab.io/azsky2/win/ GIF �̓ǂݍ��݂ƕۑ����A�ł��܂��Bver 1.13 ����A���ߐF ���ݒ�ł���悤�ɂȂ�܂����Bhttps://azp2.sakuraweb.com/azp2_kiso/mojiire/index.html �h���[�n�\�t�g
inkscape
�@�t���[�ł͒����� �h���[�E�\�t�g �ł��B(�y�C���g�n�\�t�g�͏�L )https://inkscape.org/ https://inkscape.org/doc/tutorials/basic/tutorial-basic.html https://inkscape.org/doc/tutorials/advanced/tutorial-advanced.html https://inkscape.org/doc/tutorials/shapes/tutorial-shapes.html https://www.sturnus.net/inkscape/guide/ https://euske.github.io/euskecs/lec_svg/ https://www.tohoho-web.com/ex/svg.html SVG����EMF�ɕϊ�
�g���q SVG �̃t�@�C���́A�g�債�Ă���f���e���Ȃ�Ȃ��u�x�N�^�[�`���v�̉摜�t�@�C���ŁA�l�b�g��ɂ́A������ SVG �摜���������J����Ă��܂��BScratch ���C���X�g�[������ƁA��������Ă���A���킢�炵�� SVG �A�C�R�������p�ł��܂��Binkscape �𗘗p�����o�b�`�ł��BSVG (�X�P�[���u���E�x�N�^�[�E�O���t�B�b�N�X)�́AW3C �ɂ��쐬���ꂽ�A�摜��\������}�[�N�A�b�v����̈��ŁAXML�� 2�����x�N�g���y�у��X�^�[�摜���L�q������̂ł��BEMF (Enhanced Metafile)�́AWindows�A�v���P�[�V�����ł̕��ՓI�ȃx�N�^�O���t�B�b�N�X�Ɏg���A�摜�̕`��̃R���N�V������ۑ��ł��܂��B
http://kuttsun.blogspot.com/2018/01/svg-emf.html https://qiita.com/ShortArrow/items/70279d90a456bee13d17 https://b3g.hatenablog.com/entry/2020/05/28/190608 https://b3g.hatenablog.com/entry/20180426/p1
rem �摜�� svg ���� emf �ɕϊ����� Inkscape
rem http://kuttsun.blogspot.com/2018/01/svg-emf.html
@echo off
rem Inkscape�̐��������[�X�o�[�W����1.0.0����AEXE�ł͂Ȃ�COM�ɕύX���ꂽ
rem https://qiita.com/ShortArrow/items/70279d90a456bee13d17
rem set inkscape="C:\Program Files\Inkscape\bin\inkscape.exe"
set inkscapeB="C:\Program Files\Inkscape\bin\inkscape.com"
for %%f in (%*) do (
echo %%f ��ϊ���
rem %inkscape% %%f -M %%~nf.emf
%inkscapeB% %%f --export-type=emf %1
echo �ϊ�����
rem 1 �b�҂�
rem timeout 1
)
�t�H�g���^�b�`
�@�f�W�J���ŎB�����ʐ^��A�X�L���i�œǂݍ��摜���A�ҏW����\�t�g�ł��Bhttps://www.sony.jp/support/ichigan/enjoy/photo/ http://fujifilm.jp/support/information/ PhotoScape
�@�_�E�����[�hhttp://www.photoscape.org/ps/main/index.php http://blogs.yahoo.co.jp/mintoandvanilla/3113507.html http://www.atmarkit.co.jp/fwin2k/win2ktips/1136photoscape/photoscape.html http://www.forest.impress.co.jp/article/2008/10/23/photoscape.html http://kachibito.net/web-design/how-to-enjoy-photoscape.html http://www.photoscape.org/ps/main/help.php?id=tiltshift&lc=jp http://www.photoscape.org/ps/main/help.php?id=region&lc=jp http://postcard.sakura.ne.jp/PhotoScape.html �k����p�B
�@��҂̉���t���z�[���y�[�Whttp://i-section.net/software/shukusen/
�Q�l�F�W���e���r(SDTV:720x480)�A���i���e���r(HDTV:1920x1080)
48����f(
�Â��p�\�R�� ���)�Ȃ����́A79����f(�����p�\�R���p)
��f�����ĂȂɁH
�@�ŋ߂̌g�ѓd�b��f�W�J���́A���K�s�N�Z��(mega pixel�F100����f)�ȂǂǁA��f���̑������Ƃ��A���������ʐ^�����������ƂƓ��`�̂悤�Ȑ�`�����Ă��邵�A�����v������ł���l�������悤�ł��B
�@
��f���́A�u��ʂ̑傫���v�ƊW���܂����A�ʐ^�̔������Ƃ͒��ڊW���܂���B
�@�ʐ^�́A���̕\����ʂ̑傫���ŁA�\���ł����f�������܂��Ă��܂��܂��B
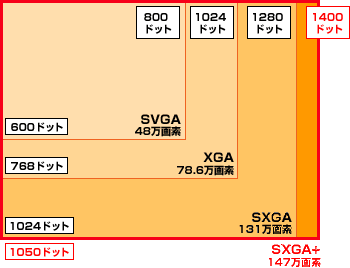
�@�g�ѓd�b�̉��(QVGA:Quarter Video Graphics Array)�́A240�~320��10����f�Ȃ̂ŁA����ȏ�̉�f���̎ʐ^��\�����悤�Ƃ���ƁA��f���Ԉ����āA�F���ߎ��v�Z����10����f�̉�ʂ�\�����Ă��܂��B �@�p�\�R���̉�� (�𑜓x�̕W���́A96dpi �ł��Bdots per inch�F1�C���`(2.54cm)������̃h�b�g�� ) �ŕ\���ł����f���́A��̐} �̂Ƃ���ł��B �@�ʐ^�v�����g�́A�f�B�X�v���[�̉�ʂƔ�ׂĉ�f���ׂ���(���X�v�����g�̉𑜓x�́A300dpi���x)�A�T�[�r�X�T�C�Y�̃v�����g�ł��A2�S����f���x��\���ł��܂��B
�@30����f���x�� Web �J�����ȂǂŎB�e�����ʐ^���A�T�[�r�X�T�C�Y�̃v�����g�ɂ���ƁA�K�v�ȉ�f�����s�����邽�߁A��f��⊮(�X���[�W���O)���āA�֊s�̂ڂ����ʐ^�ɂȂ�܂��B���邢�́A�P���g�債�ăM�U�M�U(�W���M�[)���������܂��B
�@����́A�B�e�������̉�f�����A��������Ƃ��̉�f��������(�ʐ^���傫��)���Ƃɂ����̂ł��B
�@�ł́A
������f�� �́A�f�W�J���ƁA�g�ѓd�b�ŎB�e�����ʐ^���A
�����T�C�Y�̎ʐ^�Ƀv�����g ���Ĕ�ׂ�ƁA�ǂ��ł��傤�B
�@���R�A����Ȃ�̃f�W�J���̎ʐ^�̂ق������������̂ł��B����́A�ʐ^�̔��������A�����Y�̐��\��ACCD/CMOS (�ڂ̖Ԗ��ɑ�������A����d�C�M���ɕς��锼���̎���f�q) �̔\�͂ɁA���ړI�ɋN�����邱�Ƃ������Ă��܂��B
�@
���̉�f���A�����ɐ������F�Ɩ��Â��Č��ł��邩�A���掿�̃|�C���g �Ȃ̂ł��B
�@�R���p�N�g�E�f�W�J���́A������ CCD/CMOS �̂܂܂ŁA��f���𑽂����悤�Ƃ��Ă���̂ŁA�掿���P�ɂ͂��܂�𗧂��Ă��܂���BCCD/CMOS ��傫������ƁA�{�f�B����Y�͔�Ⴕ�đ傫���Ȃ�A�d�ʂ͂���ȏ�ɏd���Ȃ�܂��B
�@�f�W�J���̎ʐ^�́A�t�B�����E�J�����̎ʐ^�Ɣ�ׂČ���ƁA�ׂ�����Ƃ��āA���̊����Ȃ��ł���ˁB����́A�I���ł��閾�Â̕�(��ʑ̖̂��Â��ʐ^�摜�̔Z�W�Ƃ��ĕ\�����Ƃ��ł�����ʔ�͈̔� ���`�`���[�h latitude)���A��������ł��B
�@���`�`���[�h���L���āA���m�Ȕ��F�������邽�߂ɂ́ACCD/CMOS �̑傫���������ꍇ�́A��f�T�C�Y��傫������=
��f�������Ȃ������ق����A�掿���� ���Ȃ�ƌ����܂��B
�@���[�J���u
�J�����L����f����}���邱�ƂŁA1��f������̎���ʐς�傫���v�B�k���ȕ`�ʁA�f���P�[�g�ȊK���̃j���A���X�܂Œ����ɍČ����܂��B �v�Ə����Ă��܂��B
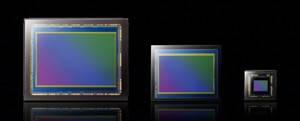
�@�E�̉摜�́A
���[�F35mm�t���T�C�Y�Z���T�[�i��36�~24mm�j
�����F�R���p�N�g���ň�ʓI�� APS-C�Z���T�[�i��24�~16mm�j
�E�[�F��ʓI�ȃR���f�W�p�̃Z���T�[�i1/2.3�^�A��5.7�~4.3mm�j
�̊e�摜�Z���T�[�̑傫�����r�������̂ł��B
�@���̃Z���T�[�Ŏ�������摜���A���ꂼ�� 10,000��f�Ɋg�債����A���ʂƂ��Ăł���C���[�W���A�ǂ��炪�k���ŁA�ǂ��炪�ڂ₯�Ă��܂����A�����ł��傤�B
�@��f���������c�_���邱�Ƃ��A�����ɖ��Ӗ��Ȃ��Ƃ��A����������������͂��ł��B
�@�g�ѓd�b��f�W�J�����Ƃ��A�ǂꂾ���̉�f���̂��̂��悢���ƌ����ƁA�������A�u�ǂ̑傫���ŁA�B�e�����ʐ^�����邩�v��ǂ��l���āA����ɍ��v������̂�I�����܂��傤�B�K�v�ȏ�̉�f���́A�f�W�J����g�ѓd�b���Ă��A�������[��Q��邾���ł��B
�@���ꂮ����A
�P���ɁA��f���������J�����̎ʐ^�͔������A�Ƃ͎v��Ȃ��ʼn������B
�@���Ȃ݂ɁA�����g���Ă���f�W�J���́A
Panasonic DMC-FZ1(�L����f�� 200����f) �ł��B
�ʏ�̓p�\�R���̉�ʂŎʐ^�����āA�ǂ��ʐ^���� L�łŃv�����g����
�Ƃ����O��ŁA���܂ł��g�������Ă��܂��B���i�͎育��A�{�f�B�̓R���p�N�g�ŁA�����荂�z�A����f���̃f�W�J���̎ʐ^�Ɣ�ׂĂ��A�摜�́A���������Ǝv���܂��B
�@
Panasonic DMC-FZ1�ŎB�����ʐ^�W
�@�R�Q�C���`�ȏ�̃n�C�r�W�����E�e���r�̉�ʂɁA��t�ɕ\������Ƃ������Ƃ��l���Ă��A
1920 x 1080��2,073,600
�ŁA�u2�S����f�ŏ\���v�Ƃ����܂��B
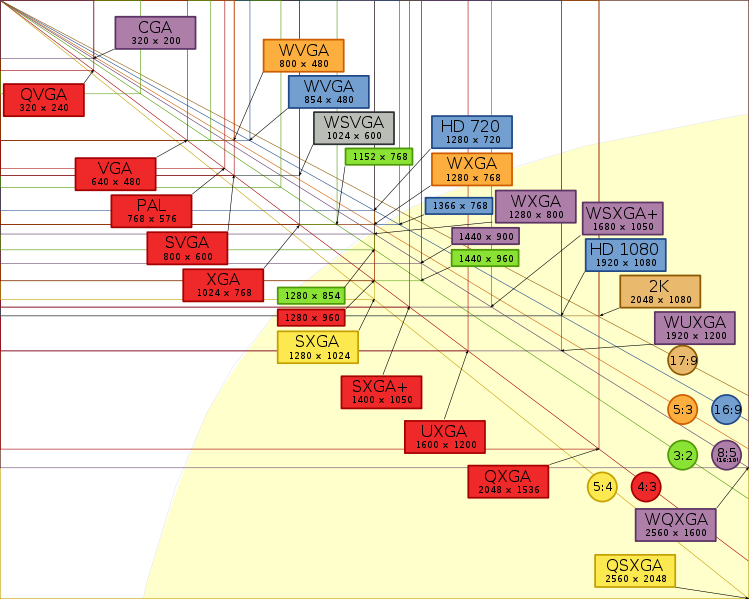
���F4K�e���r�̃f�B�X�v���[�ł��A���L�̉�f���ł��B
��ʂ̖��� ���~�c �c���� ��f��
DCI 4K(�f��A�J����) 4096�~2160 256:135(��17:9) 8,847,360
4K UHDTV(�e���r�@�A�f�B�X�v���C) 3840�~2160 16:9 8,294,400
��f���������قǁA���掿�̎ʐ^���ł���悤�ȋC�����܂��ˁB
�������A�B�e�����Ƃ��̉�f�����A
�\������f�B�X�v���[�̉�f����A�v�����g�̉𑜓x���A�����ƁA
�������ĉ掿���������Ă��܂����Ƃ��A�����m�ł����B
���̗��R�́A2�ł��B
�y�P�D���k�ɂ��掿�̒ቺ�z
�����̉�f���A�������Ƃ���ɃM���b�ƈ��k����̂�����A�Z�k����āA�k���ȉ摜�ɂȂ�Ǝv���ł��傤���A�����ł͂Ȃ��̂ł��B
�Ⴆ�A�t���E�n�C�r�W�����̃f�B�X�v���[(��f���F1920�~1080 = 207 ����f)�ɁA����4�{�� 7.5 M(800����f) �ŎB�e�����ʐ^��\�����邱�Ƃ��l���܂��B
�J�����̌��Z���T�[�Ŏ擾�����A�ׂ荇��4�̉�f���A�ԐF�A�ΐF�A�F�A���F�̓_(�h�b�g)�������Ƃ��܂��B
�ԗ�
��
����4�̉�f���A�f�B�X�v���[��1�̉�f�Ɉ��k����ƁA�ǂ��Ȃ�ł��傤�B
4�F�̃h�b�g�������͂��Ȃ̂ɁA���k�������ʂ́A�F����������āA1�̊D�F�̃h�b�g�ɂȂ��Ă��܂��܂��B
�P�������ĉ�����܂������A���ۂ͂����������x�ŁA�ɍ����āA���T���v�����O����͈͂��g�債��(36 ��f)�A���ł��邾�����Ȃ��Ȃ�悤�ɂ��Ă��܂��B
�܂��A�i�q��̉摜�����k����ƁA���Ƃ̉摜�ɂ͖��������A�Ȗ͗l(���A��)���o�����č������o���̗L��l�͑����ł��傤�B
http://image-d.isp.jp/commentary/vision_spec_resize/
���L�ɂ��A�T�O�I�ɏk�����̉掿�̌�����������Ă��܂��B
http://okwave.jp/qa/q964911.html
Lanczos���ɂ��摜�̊g��k��
http://www.maroon.dti.ne.jp/twist/4C616E637A6F73B4D8BFF4A4CBA4E8A4EBB2E8C1FCA4CEB3C8C2E7BDCCBEAE.html
�摜���T�C�Y�u�ʐϕ��ϖ@�v
http://touminote.blog.shinobi.jp/Entry/61/
�摜�k���A���S���Y��
http://touminote.blog.shinobi.jp/Entry/43/
������̈��k�A���S���Y�����̗p����ɂ��Ă��A�掿�̗͔������܂���B
�v�����g����ꍇ���A�摜�����k���Ă��܂��B
���X�v�����g�́AL�T�C�Y�̃v�����g�𑜓x�� 200 ����f���x�A2L�ł� 400 ����f���x�ł��B
http://www.netprint-kobe.com/qa.html#q_06
�y�Q�D���Z���T�[�������ʂ̌����ƁA�Z���T�[�̃L���p�V�e�B�̒ቺ�z
����ꂽ�ʐς̌��Z���T�[���A�����̉�f�ɋ��ƁA1�f�q�ӂ�̎���ʐς������Ȃ�A���x��ʓx���ቺ���܂��B
�܂����ʂ����Ȃ��Ȃ邽�߁A�m�C�Y���������܂��B
�k���ȕ`�ʂ�A�f���P�[�g�ȊK���̃j���A���X�̍Č����A����Ȃ�܂��B
�f�q���������Ȃ邽�߁A�d�זO�a�e�ʂ����Ȃ��A�_�C�i�~�b�N�����W���k�����܂��B
�n�C���C�g����V���h�E�܂Ŕ�т�Ԃ�̉\��������A�K���\�����n��ɂȂ�܂��B
�y�܂Ƃ߁z
�u���掿�v�Ŏʐ^���ӏ܂������Ǝv���Ȃ�A�\��������f�B�X�v���[�̉�f����A��������v�����g�̉�f���ƁA�҂�����̉�f���̃J�����Ŏʐ^���B��ƁA�ł����掿�ɂȂ�킯�ł��B
��f���ƃv�����g�E�T�C�Y�̊W http://www.kitamura-print.com/digicameprint/standerd.html ���u���i�T�C�Y��r�v1,200�~1,600 pixel(200����f����)�ŏ[�� �Ȃ̂ł��Bhttp://econo.twinkle.cc/it/printer.php http://homepage2.nifty.com/B2ON/dc/gaso.htm http://tanupack.com/tanupack/gabasaku/CCD.htm �@��f������ȗv�f���u�B���f�q�ʐρv�ł��B�傫�ȎB���f�q�Ȃ�P��f������̎���ʂ��]�T������A�ʐ^�̉掿���オ��܂��B
��ʐ��@ �Ίp���@ ���c�� ���c���@ �\���ʐ� �R�����g
14.1 358 4:3 286 x 214 612
15.4 391 16:9 331 x 207 685 �c���@��14�C���`�̉�ʂ��Z���B
15.4 391 4:3 312 x 234 730 ���C�h�Ɣ�ׂāA�ʐς� 7% �L��
���s�̎��ɁA�ዅ�̈ړ������������̂ŁA���̍s�ɏœ_�Ă�̂����� �ŁA���̓ǂݎ��s�̔F���ɁA�_�o���g�����߂ł����B
�F���Ԃ�Ƃ�
�@�����̌u������d���̉��ŎB�����ʐ^���A�S�̓I�ɐ��ۂ�������A�Ԃ��ۂ������肵���o���͂���܂��Bhttp://delta722.hp.infoseek.co.jp/ http://delta722.hp.infoseek.co.jp/ikbr.htm GIMP
�@GIMP �� GNU I mage M anipulation P rogram �̓��������Ƃ������̂ł��BGPL license �ɂ���ĕی삳�ꂽ OSS (�I�[�v���\�[�X�\�t�g�E�F�A) �v���O�����ł��B
�`��c�[���͊G�M�≔�M��G�A�u���V��C���N�c�[����X�^���v�c�[�����������Ă���B
�^�C���x�[�X�̃������Ǘ������Ă���̂ŁA�摜�̑傫���𐧌�����̂͋f�B�X�N�e�ʂ����B
�S�Ă̕`��c�[���ŃT�u�s�N�Z���T���v�����O���s���Ă���̂ŁA���i���ȃA���`�G�C���A�V���O���\�B
���S�ȃA���t�@�`�����l�� (�����x) �ɑΉ����Ă���B
���C���[�ƃ`�����l�������B
Script-Fu �� Perl-Fu (Perl �X�N���v�g) �� Python-Fu (Python �X�N���v�g) �Ƃ������O���̃X�N���v�g��������� GIMP �����Ăяo�����Ƃ��ł���悤�ȁA�葱���f�[�^�x�[�X�ɂ���č��x�ȃX�N���v�g�@�\������Ă���B
�A���h�D/���h�D�̉𐧌�����̂͋f�B�X�N�e�ʂ����B
�ϊ��c�[���ɂ͉�]��g��k���♒�f�⋾�����]������B
PostScript�AJPEG�AGIF�APNG�AXPM�ATIFF�ATGA�AMPEG�APCX�ABMP �Ȃǐ������̃t�@�C���`���ɑΉ����Ă���B
�I���c�[���ɂ͋�`�I����ȉ~�`�I���⎩�R�I����t�@�W�[�I����p�X��d�]�n�T�~������B
�v���O�C���͐V�����@�\�A�V�����t�@�C���`���A�V�����G�t�F�N�g�t�B���^�̒lj����ȒP�ɂ��Ă���B
http://www.gimp.org/downloads/ GIMP(gimp-*****-setup.exe)���C���X�g�[������ɂ́A�O�����āAGTK+�����^�C��(gtk+-****-setup.exe)���C���X�g�[�����Ă����K�v���L��܂��B http://twist.jpn.org/gimpwiki/ http://www.geocities.jp/gimproject1/scripts/cross-filter/ http://alphasis.info/2010/12/gimp-cross-filter/ http://www.geocities.jp/gimpfile/gum_jp/content.html https://docs.gimp.org/ja/gimp-imaging-photos.html http://archive.download.redhat.com/pub/redhat/linux/7.1/ja/doc/RH-DOCS/rhl-gsg-ja-7.1/s1-gimp-practical.html http://www09.u-page.so-net.ne.jp/yd5/yositaka/project/GimpHelp.html http://isweb6.infoseek.co.jp/computer/wingimp/files/gimp-help/gimp-help-ja-1120.tar.gz �Ń_�E�����[�h�\�ł��B�_�E�����[�h�����t�@�C���́ALhut32 �� TAR32.DLL ��lj�������Ԃʼn𓀂ł��܂��Bhttp://www09.u-page.so-net.ne.jp/yd5/yositaka/usegimp/usegimp.html http://pc.nikkeibp.co.jp/article/knowhow/20110301/1030495/ http://alphasis.info/gimp/usage/colors/ �u���O�u�I�m�}�g�y�v �� �������Z ���Љ��Ă��܂����B�����Ă����������ӂ������܂��Bhttps://be-interested-in.com/onomatopee/ https://be-interested-in.com/onomatopee/2017/11/01/post-2360/ https://imoto-office.com/blog/line_bold/ XnView �� �摜���O���[�X�P�[���ɕϊ����O���[�X�P�[��4�K��(�f�B�U)JTrim
�@�����̉��H�@�\������܂����A���삪�ȒP�ŁA�y���ɓ��삵�܂��B���̃z�[���y�[�W �̎ʐ^�� JTrim �ʼn��H���܂����Bhttp://www.woodybells.com/ https://www.vector.co.jp/magazine/softnews/990721/n9907212.html
��y�ł����A�摜�S�̂ɓ����ʂ̕�������邽�߁A�掿���ቺ���܂��B�Ⴆ�A10%�̃O���[�𔒂ɂȂ�܂Ŗ��邳���グ��ƁA���̕����������ʂ��������āA90%�̃O���[�ɂȂ�܂��B
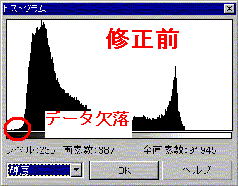
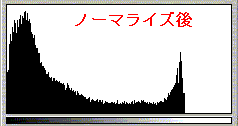
Tokikaze �̕\���ł́A�q�X�g�O�����@�\�E�����L��)
�@�悭�����T�O�ɁA����C���N�Ȃǂ̎O���F�ACMYK�̓x�����ŕ\�킷�ꍇ���L��܂��BCyan�AMagenta�Ԏ��AYellow�ABlack�̗��ł��B
�@�F��(Hue)�F�F���̂��̂ł��B����������ƁA��(Red)0������(Green)120������(Blue)240������(Red)360�A�ƐF��ς��邱�Ƃ��ł��܂��B
�@�ʓx(Saturation)�F�F�̓x�����A�N�₩���ŁA�Ⴆ�A�s���N�͂��܂�ʓx�������Ȃ��ԂŁA�V���b�v�Â��̃����S�͍ʓx�̍����Ԃł��B0�`100
�@���x(Value,Brightness)�F�F�̖��Â̓x�����ŁA�s���N�͑N�₩�ł͂Ȃ������邢�x�����̐ԂŁA�I�F�͐Ԃ̈Â��x�����ł��B100�`0
�@�@�����̎���́A
Pixia �̃J���[�E�p�l��(�E�̊G)�ŁA�e�ՂɊm�F�ł��܂��B
�@RGB��HSV(HSB)�̊W�ɂ��āA
Excel�}�N���̍� �ŏЉ�Ă��܂��B
�p�\�R���������z������A�E�̏������\������Ȃ��Ȃ�܂����B�E�C���h�E�̊O�ɏo���Ǝv���� JTRIM.ini ���m�F���܂����BLeft=416
http://www5f.biglobe.ne.jp/~ayum/gazouhenkan/jtrim/jikken.html http://www5f.biglobe.ne.jp/ayum/jtrim/jtrim.html http://www5f.biglobe.ne.jp/~ayum/gazouhenkan/jtrim/012.html ���� -Tokikaze
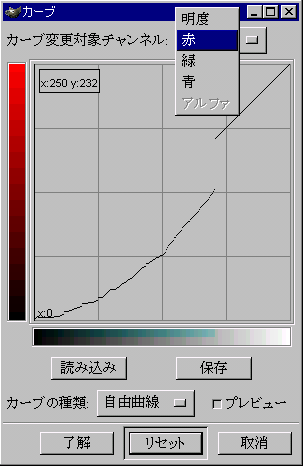
�@�g�[���J�[�u�ŁA�O���t�B�J���ɁA�C���[�W�̖��Â��ł���̂������ł��B����̃t�H���g �v�ł��g���܂��B)tokikaze160.zip http://homepage1.nifty.com/MADIA/ http://homepage1.nifty.com/MADIA/download/tokikaze/tokikaze_readme.htm https://www.vector.co.jp/magazine/softnews/011110/n0111101.html Photo Filtre
�@��`����ł���A���^�b�`�\�t�g�ł��B
�@�l�⋳��ł̎g�p�́A�t���[�ł��Bhttp://photofiltre.free.fr/ STOPplg �Ȃǂ̂悤�ɁA���O�ύX���܂��Bhttp://moment.websozai.jp/kakou/photofilter/kakou.html
FunFunFilter
�@���̂ǂ���A���ʂȃt�B���^�������� �t�H�g���^�b�`�E�\�t�g �ł��Bhttp://www.fureai-net.tv/fujimaro_img/ https://www.vector.co.jp/soft/win95/art/se257388.html http://www.forest.impress.co.jp/article/2004/12/13/funfunfilter.html Microsoft Office Picture Manager
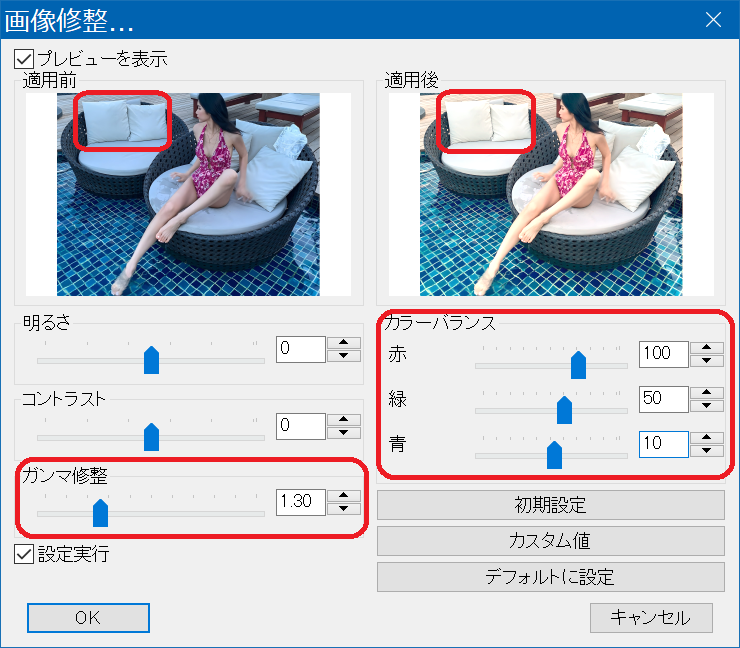
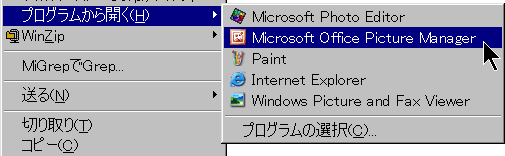
�@�������Ȃ��̃p�\�R���� Office2003 ���C���X�g�[������Ă���Ȃ�AOffice Picture Manager ���g����ł��傤�B���̃v���O�����������g���B �v�Ƃ��Ă��܂��Ă��ǂ���������܂���BPhoto Editor �v�ɗL�����A�摜�̓��ߐF�̐ݒ�@�\���A�����Ȃ��Ă��܂��B(��̉�ʃR�s�[�̉E���̕����́A�u���ߐF�v�ɂ��Ă���̂ŁA�����Č����܂��B )Adobe Photoshop Album Mini
�@���i�łƔ�r���āA�ʐ^�̎�荞�ݖ�����250���܂ŁA�J�^���O�͂ЂƂ��������Ƃ��ł��܂��A�ʐ^�̉��H�̋@�\�́A���������Ŏg���܂��B�n�[�h�f�B�X�NC�h���C�u�ɋ̈�300MB�ȏ� http://www.adobe.co.jp/products/photoshopalbum/download.html http://www.forest.impress.co.jp/lib/pic/piccam/picviewer/phtshpalbmmn.html Microsoft Photo Editor
���ߐF �v�ݒ肪�{�^�����http://www.geocities.jp/ogino2600x/1206.html http://support.microsoft.com/kb/817095/JA/ http://support.microsoft.com/default.aspx?scid=kb%3bja%3b881009 http://www5f.biglobe.ne.jp/~ayum/sample/peditor.html


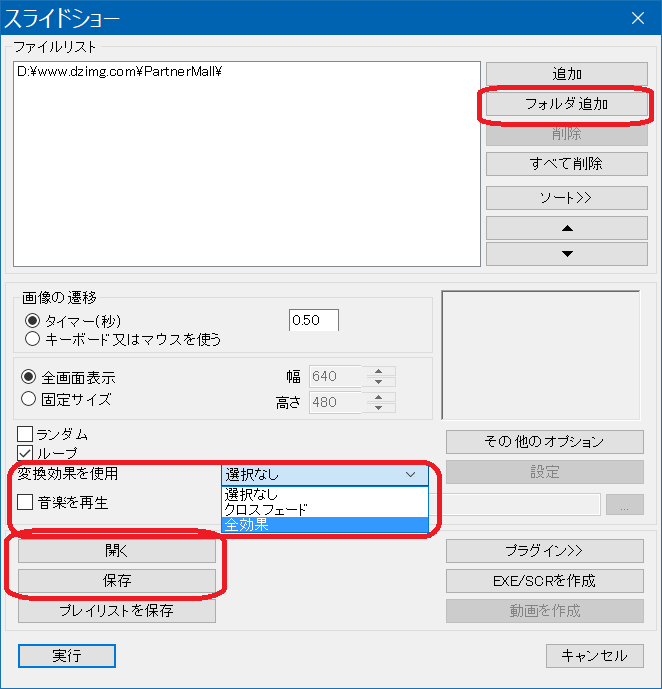
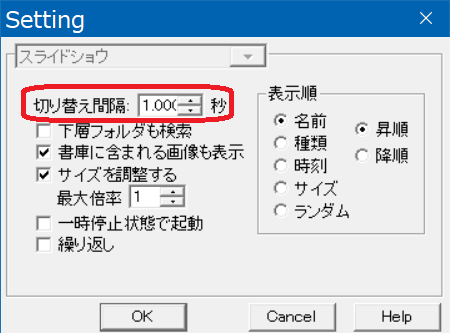
 �@�X���C�h�V���[�́A�u�쐬�v���u�X���C�h�V���[�v�Ńt�H���_�w�肵�āA�ȒP�ɐݒ�ł��܂��B
�@�X���C�h�V���[�́A�u�쐬�v���u�X���C�h�V���[�v�Ńt�H���_�w�肵�āA�ȒP�ɐݒ�ł��܂��B



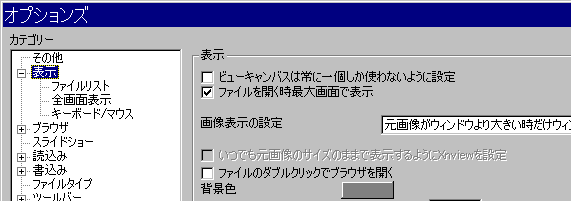
 �@�X�ɁA���̉�ʃT���v���̂悤�ɁA[�R���e�N�X�g���j���[�ɁuXnView�ŎQ�Ƃ���v��lj�] �Ƀ`�F�b�N������ƁA�G�N�X�v���[���Ńt�H���_���}�E�X�E�N���b�N�������j���[����w�肵�āAXnView �ʼn摜��\���ł���悤�ɂȂ�܂��B
�@�X�ɁA���̉�ʃT���v���̂悤�ɁA[�R���e�N�X�g���j���[�ɁuXnView�ŎQ�Ƃ���v��lj�] �Ƀ`�F�b�N������ƁA�G�N�X�v���[���Ńt�H���_���}�E�X�E�N���b�N�������j���[����w�肵�āAXnView �ʼn摜��\���ł���悤�ɂȂ�܂��B




 �摜���Â��Ƃ��A
�u�摜�v���u�C���v���u���邳�v�ŏC���ł��܂��B
�摜���Â��Ƃ��A
�u�摜�v���u�C���v���u���邳�v�ŏC���ł��܂��B

 �̃{�^���ŊȒP�ɉ摜���肪�ł��܂��B
�̃{�^���ŊȒP�ɉ摜���肪�ł��܂��B

 �@�E�L�̌`���̃t�@�C�����A���ꂾ���Ō����܂��B�v���O�C����lj�����A���k�t�@�C�����܂߂āA�قƂ�ǂ̃t�@�C�����ꗗ���邱�Ƃ��ł��܂��B
�@�E�L�̌`���̃t�@�C�����A���ꂾ���Ō����܂��B�v���O�C����lj�����A���k�t�@�C�����܂߂āA�قƂ�ǂ̃t�@�C�����ꗗ���邱�Ƃ��ł��܂��B

























 �����ȃ^�u���b�g�̕M�����m�@�\�ɑΉ����A�X�L���i�[�Ȃǂ�TWAIN32�Ή��@��� �T�|�[�g�B�Ǝ��t�H�[�}�b�g�̂ق��ABMP/JPG/PNG�̊e�t�@�C���`���ƃt�W�t�B���� �x�^�t�@�C���`���̕ۑ��Ɠǂݍ��݂ɑΉ����Ă���B�������AGIF�t�@�C���̓��o�� �@�\�⌸�F�@�\�͂����Ă��Ȃ��B
�����ȃ^�u���b�g�̕M�����m�@�\�ɑΉ����A�X�L���i�[�Ȃǂ�TWAIN32�Ή��@��� �T�|�[�g�B�Ǝ��t�H�[�}�b�g�̂ق��ABMP/JPG/PNG�̊e�t�@�C���`���ƃt�W�t�B���� �x�^�t�@�C���`���̕ۑ��Ɠǂݍ��݂ɑΉ����Ă���B�������AGIF�t�@�C���̓��o�� �@�\�⌸�F�@�\�͂����Ă��Ȃ��B  �@���A���^�C���ɉ摜���m�F���Ȃ���A�S�̂܂��͑I��RGB�́A���Â͈̔͂�ύX������A�g�[���J�[�u���ł���̂ŁA�t�H�g�E���^�b�`�ɂ��g���܂��B
�@���A���^�C���ɉ摜���m�F���Ȃ���A�S�̂܂��͑I��RGB�́A���Â͈̔͂�ύX������A�g�[���J�[�u���ł���̂ŁA�t�H�g�E���^�b�`�ɂ��g���܂��B

 �@���C�h�t�������s�ł����A�f���p�ɂɌ���l�͕ʂƂ��āA���ʂɃp�\�R�����g���ꍇ�ɂ́A�s�ɂ܂�Ȃ����̂ł��B
�@���C�h�t�������s�ł����A�f���p�ɂɌ���l�͕ʂƂ��āA���ʂɃp�\�R�����g���ꍇ�ɂ́A�s�ɂ܂�Ȃ����̂ł��B
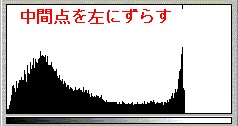
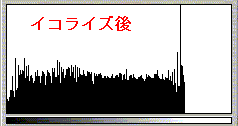
 �@�q�X�g�O�����\���ŁA�n�_�A�I�_�A���ԓ_�̃X���C�_���g���āA���݂ɉ摜�̖��邳���ł��܂��B
�@�q�X�g�O�����\���ŁA�n�_�A�I�_�A���ԓ_�̃X���C�_���g���āA���݂ɉ摜�̖��邳���ł��܂��B �@���L�T�C�g�ł́m���x�`���n���g���Đ���������@�������Ă��������܂����B
�@���L�T�C�g�ł́m���x�`���n���g���Đ���������@�������Ă��������܂����B �@�_�E�����[�h
�@�_�E�����[�h



 �@�F��(Hue)�F�F���̂��̂ł��B����������ƁA��(Red)0������(Green)120������(Blue)240������(Red)360�A�ƐF��ς��邱�Ƃ��ł��܂��B
�@�F��(Hue)�F�F���̂��̂ł��B����������ƁA��(Red)0������(Green)120������(Blue)240������(Red)360�A�ƐF��ς��邱�Ƃ��ł��܂��B �E�u�T�C�Y�ύX�v
�E�u�T�C�Y�ύX�v
 �@�P���ȑ�`��́A
�@�P���ȑ�`��́A
 �@Microsoft Office XP �ȑO�� Office �ɓ�������Ă����\�t�g�ł��B
�@Microsoft Office XP �ȑO�� Office �ɓ�������Ă����\�t�g�ł��B �łł��܂����A256�FPNG�ۑ��ł���̂ŁA���͍��ł����p���Ă��܂��B
�łł��܂����A256�FPNG�ۑ��ł���̂ŁA���͍��ł����p���Ă��܂��B